
Fresh and Beautiful Search boxes to your blogger blogs. i given a
simple search box widget. here i giving six beautiful and fresh search box to you. Actually these are PSD source designed by
Design3edge. i am converted to Blogger for you. hope you enjoyed with this!.
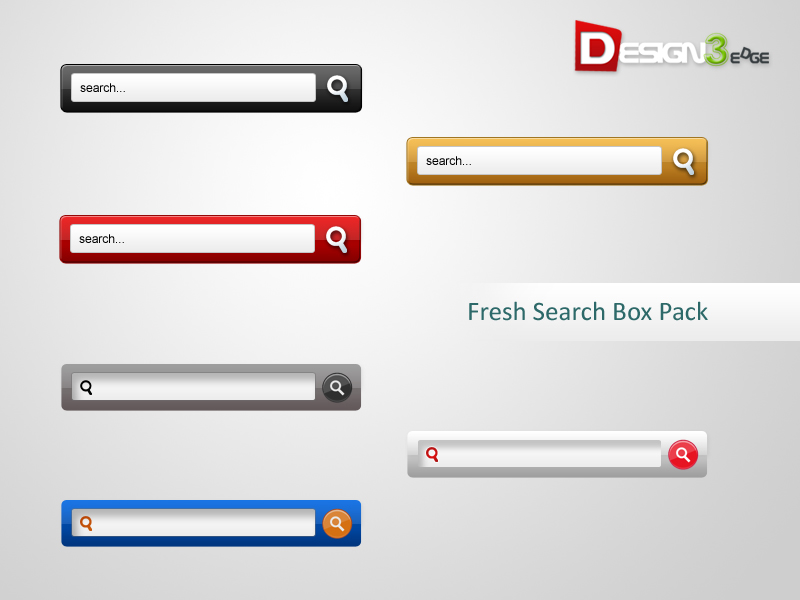
See the Screenshot of PSD source:-

How to Add Beautiful Search Boxes to Blogger
a. Login to
Blogger Dashboard ->
Design tab ->
Page Elements .
b. Click on
Add a Gadget where you wish to place Search Box.
c. Choose
HTML/JavaScript from the List.
d. Place any one
Search Box code in to it and
Save the Gadget.
Style 1

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgG4_w_M52ZXeNU-YmdFY2jg-KJ304OVex_2L1RWhfVNvh2SCZxcXZwJKWihLRbf5LmqaTxkboVBwoz6WiqiQ_tcBo3-qwPbiR0dmmHlKqDDXWcLVEhynKNPMHFDxa4XfoFSLFsKJDq1GX_/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 2

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL2aRbnCNZfdQsa6f_6_7Gi5I-523U1kCr3SZzUfFzybSM7xbTJhqguZ2gngRJXcpgATWpcmhG0TuzjwQQbKeIbrhM2wY-AMziB1K1nz6-HZHmvQHxJ3_44V13dv2Dd0-75WJMDMKMqBX9/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 3

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo0FcmJ_THhwo0zJGz-EYsVupawKPlIBDeTt37uIX_H7fKBpHgwsDKW8rfl2Z34d0gOkysJKnQd_YEmJmqUUenPDv97yg4JOxRA6jNmlhFB6miGShAwLwlrzaxymDsJvCmvi6bwbStEPoJ/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 4

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTQ5mH8PjCIhuIg_cubfkIuOS0NH06y3GqS3ajR5qT_efcMK2VT8bL3f5cBqY6mCPHeOHnxywU4z9NCUlkWE0Cci8TxKMbm12yB8zWeM_-LhixiWXlWBIJ03_q94m7Juu-pkO4VAS3sRmJ/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 5

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjZCSEryx7fOYz-ohfJpmGgr3kA577fXnXhIHvWHt-YKIQQsytdpFIVKn4wj0B-kXeOrbGy_w23ZjU67ljR8ESA7lPlM2KqYrypApnCxPZdLxJ10dea8DclHR-a2Qn6OcsYR2y7nRdA0_3/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 6

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA3eHzoAxJl3itq7DIbTqL_9C3_3QCZlgZ1vhvm6u3OaGL71cyUwO_x_oJT-wddvAN6wYTbCAjEiY3Uk-8Kc8nsEF2I-wMRzmln6T2oWlhjJOm7GGPS8YkL-MTBK6KVSxaKcHFeiV6S3oC/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Subscribe to
Email Updates and
Follow me on Twitter to receive Latest Updates form this Blog!
Title : Add Fresh and Beautiful Search Boxes to Blogger / Blogspot
Description : Fresh and Beautiful Search boxes to your blogger blogs. i given a simple search box widget . here i giving six beautiful and fresh search b...