
B
loggers often do many hacks to their blog themes or templates to give it a professional look. If you run a blog where you post tutorials and use HTML, CSS, JavaScript or any other codes in your posts then you can show these codes on a colored and professional looking background. It will not only help you to give your blog a professional look but it will also help your readers to easily distinguish the codes used in the post, so i have created some different designs for it, and you can use my all designs on different posts.
Here's How To Do It .
- Login To Blogger Go To > Template > Edit HTML.
- and mark the tick box "Expand Widget Templates"
- Then, find (CTRL+F) this code in the template.
</head>
- And immediately before it, paste this code:
<link type="text/css" href="http://gj37765.googlecode.com/svn/trunk/html/%5Bwww.gj37765.blogspot.com%5Dmd-styles.css" rel="stylesheet" />
- Now save you template to make the changes apply
Style 1
whenever you want to insert some codes in your posts always put it between <div class=”md”> and </div> like these as Shown below:<br />
<div class="md1">
HTML Code Here
</div>
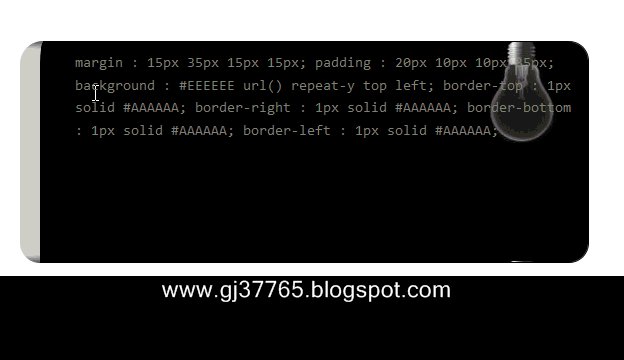
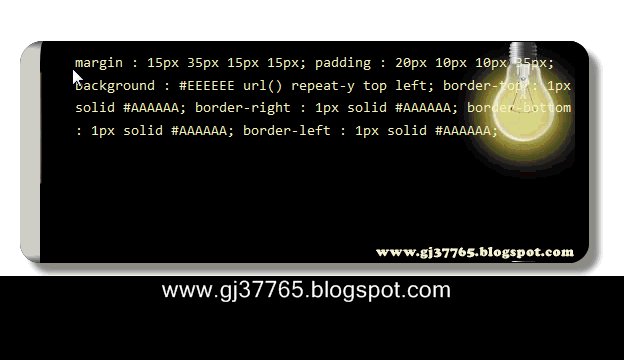
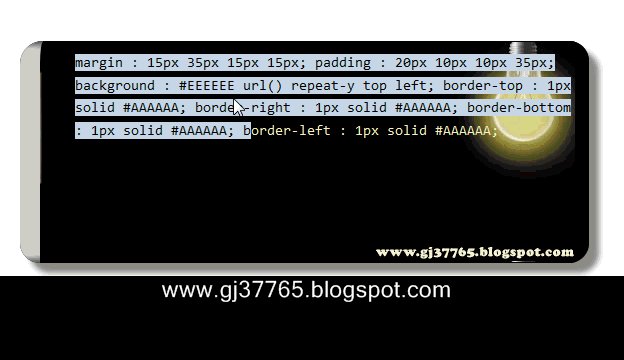
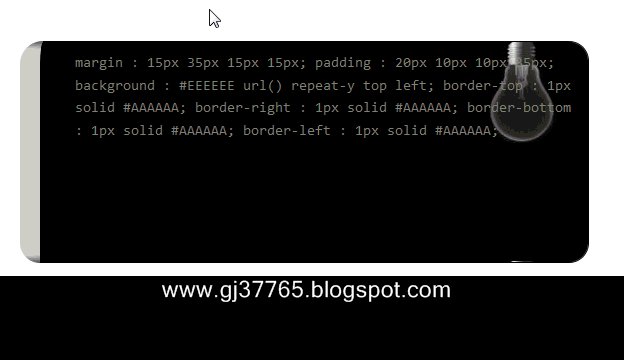
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 2
whenever you want to insert some codes in your posts
always put it between <div class=”md2”> and </div> like these
as Shown below:
<div class="md2">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 3
whenever you want to insert some codes in your posts
always put it between <div class=”md3”> and </div> like these
as Shown below:
<div class="md3">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 4
whenever you want to insert some codes in your posts
always put it between <div class=”md4”> and </div> like these
as Shown below:
<div class="md4">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 5
whenever you want to insert some codes in your posts
always put it between <div class=”md5”> and </div> like these
as Shown below:
<div class="md5">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 6
whenever you want to insert some codes in your posts
always put it between <div class=”md6”> and </div> like these
as Shown below:
<div class="md6">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 7
whenever you want to insert some codes in your posts
always put it between <div class=”md7”> and </div> like these
as Shown below:
<div class="md7">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 8
whenever you want to insert some codes in your posts
always put it between <div class=”md8”> and </div> like these
as Shown below:
<div class="md8">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
Style 9
whenever you want to insert some codes in your posts
always put it between <div class=”md9”> and </div> like these
as Shown below:
<div class="md9">
HTML Code Here
</div>
Result:
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url() repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
| If You Enjoyed This Post Please Take 5 Seconds To Share It. |